Добавление кнопок к нашему меню.
На прошлом уроке мы разобрали как создать фоновое изображение для нашего меню. В этом уроке, мы рассмотрим как добавить кнопки и настроить их функционал.
Запустим наш проект и откроем редактор UI. Откроем в редакторе наше сохраненное меню с предыдущего урока File — Open… Добавим еще элемент, кнопку New — Element from prefab — button.

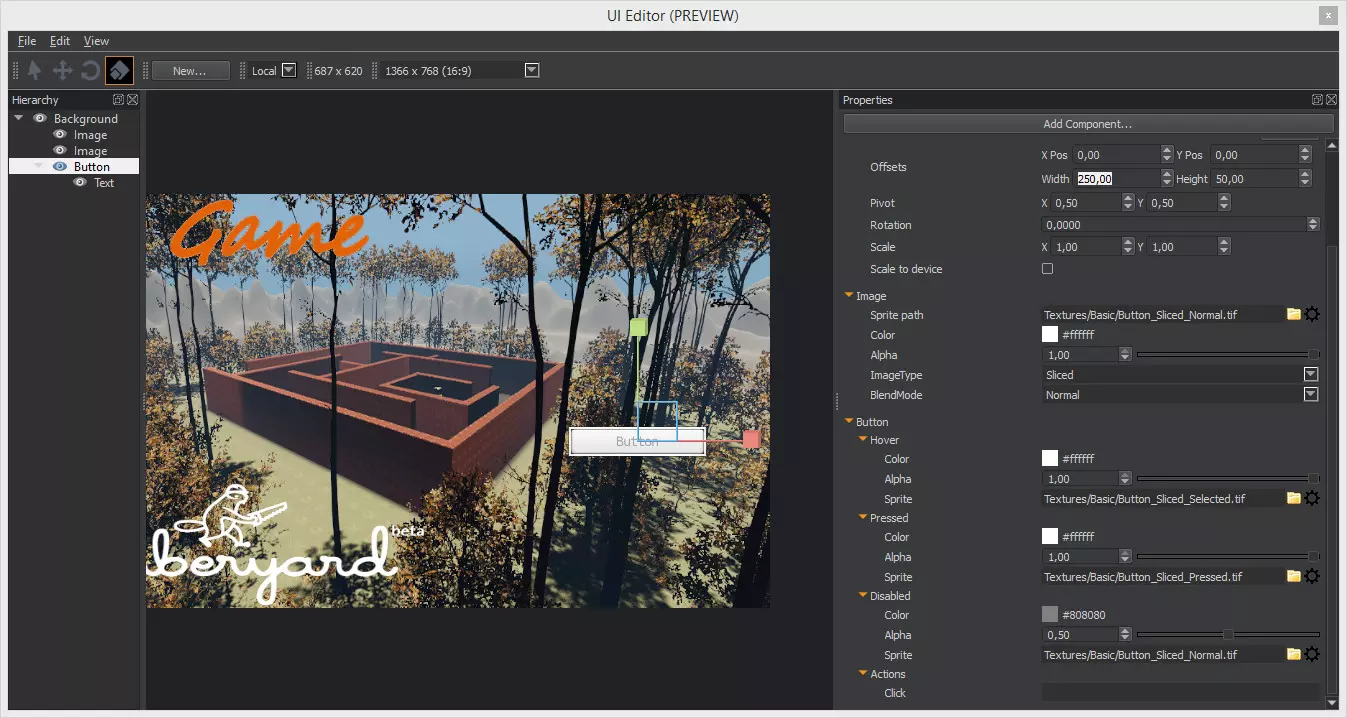
После добавление кнопки вы увидите в окне Properties несколько параметров, которые мы разберем по ходу этого урока.
Image. В этом параметре необходимо в Sprite path выбрать изображение своей кнопки и перетащить ползунок Alpha до значения 0, эта текстура будет отображаться лишь тогда, когда курсор мыши будет наведен на кнопку.
Hover. В этом параметре в поле спрайт укажите туже текстуре, что и параметре Image.
Pressed. Этот параметр отвечает за отображение текстуры при нажатии на нее кнопкой мыши. Загружаем другую текстуру в поле Sprite.

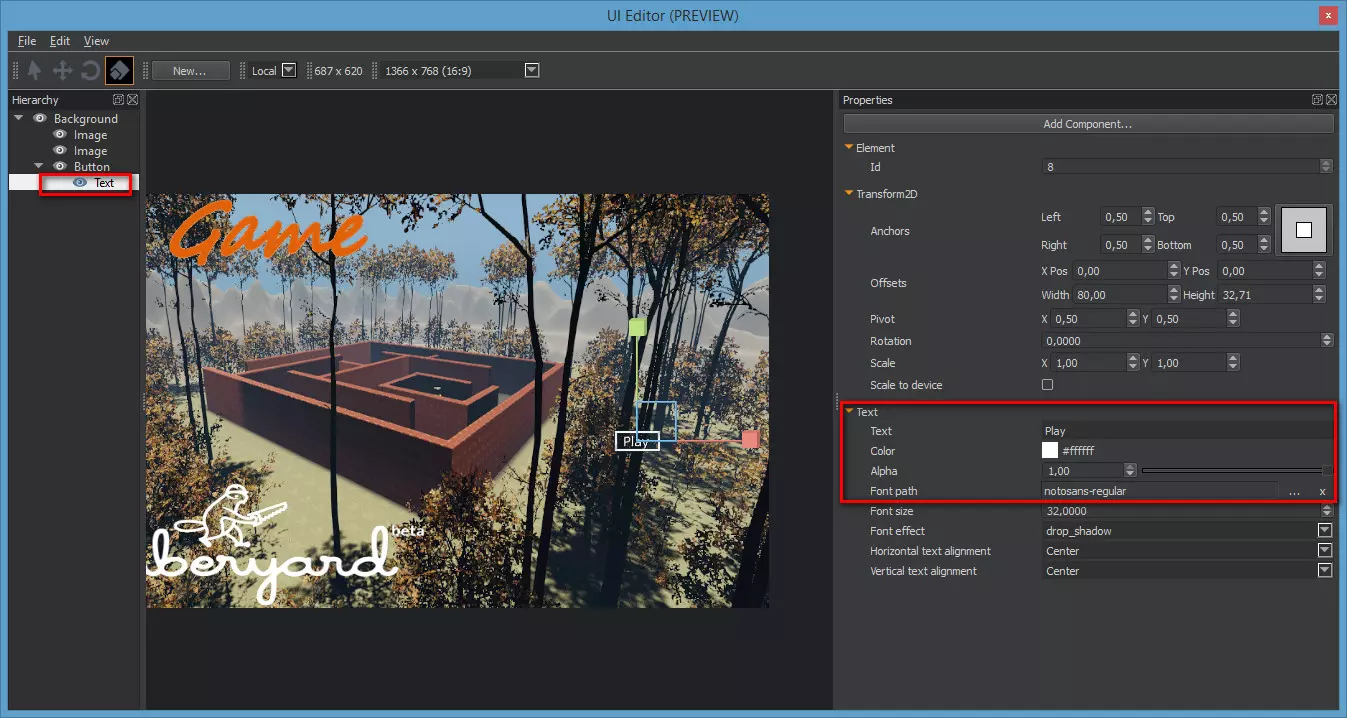
В окне Hierarchy выберете дочерний компонент нашей кнопки Text и измените текст надписи на кнопки в поле Text. Так же, измените цвет на белый и передвиньте ползунок Alpha до значения 1. Измените стандартный шрифт в поле Front path нажав на троеточие. Каталог с шрифтами можно найти в object/tutorial/biped, выберите, к примеру, шрифт notosans-regular.xml.

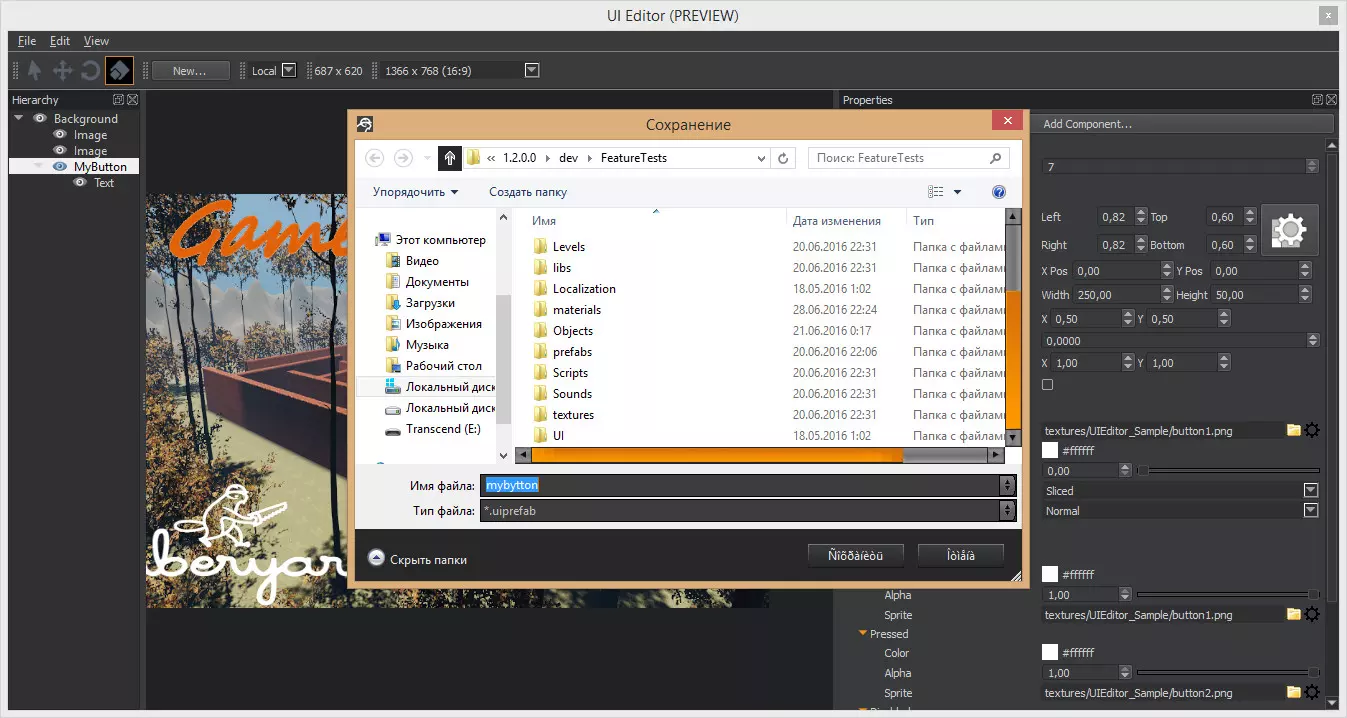
Проделывать такие манипуляции для каждой кнопки не очень удобно и занимает много времени поэтому, создадим одну кнопку и сохраним ее в префаб. Далее мы будем загружать префаб для других кнопок и менять только некоторые параметры. Для того, чтобы сохранить кнопку, в окне Hierarchy выберете нашу кнопку и переименуйте ее в любое другое название, к примеру, Mybutton. Нажмите правой кнопкой мыши на кнопку и выберете Save as prefab…, сохраните в любое место, указав предварительно имя файла.

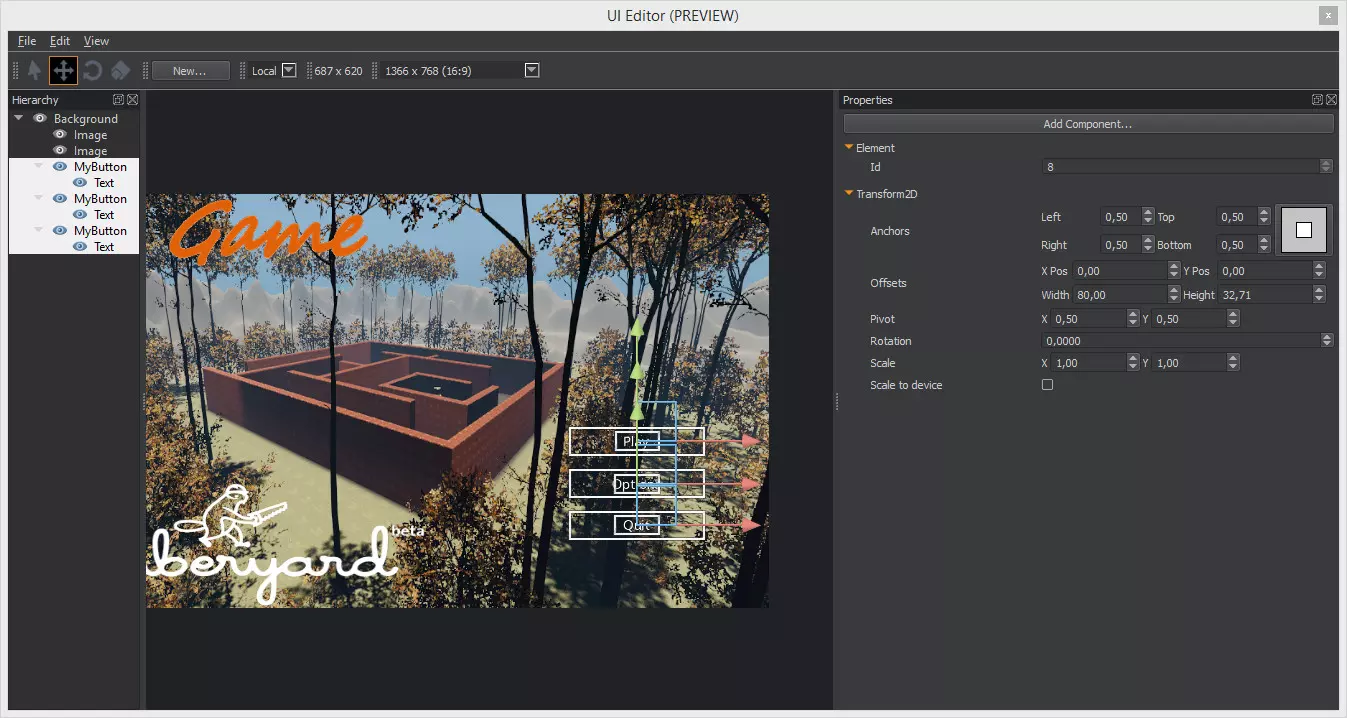
Для добавления нажмите на фоновое изображение правой кнопкой мыши и добавьте наш сохраненный префаб New — Element from prefab — Mybutton.

Расположите кнопки в удобном для вас порядке и измените в каждой кнопке параметр Text , я расположил вот так…

Выделите кнопку со значение Play или ту, которая будет отвечать за запуск игры и в параметре Actions в поле Click укажите тип PlayGame.

Выравнивание кнопок.
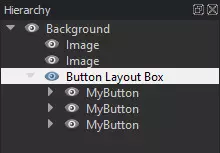
Следующий наш шаг — это выравнивание кнопок. Добавьте новый пустой элемент и назовите его ButtonLayoutBox, New — Empty element. Сделайте наши кнопки дочерними этого элемента, перетащите каждую кнопку в новый элемент. Разместите в удобном для вас месте этот компонент и отредактируйте размер, для корректного отображения кнопок.

Выберите наш ButtonLayoutBox и в окне Properties добавьте новый компонент LayoutColumn.
Теперь наши кнопки автоматически выровнялись с помощью этого компонента.

На этом урок по добавлению кнопок закончен. Не забудьте сохранить наше меню с последними изменениями. В следующей статье мы опишем как добавить анимацию затухания, к нашему меню, и как настроить редактор для отображения меню.
Удачных проектов!
🎦 Видео
Source Control SetUp for Amazon LumberyardСкачать

Lumberyard 1.10 Character Basics Part 2Скачать

7 Lumberyard - Рассматриваем UI EditorСкачать

Organizing & Navigating your Amazon Lumberyard Script Canvas Graphs with bookmarks & commentsСкачать











Я хочу создать свою игру