Иногда, при создании проекта, есть необходимость в создании часов. Например, в игре есть потребность в часах, от значения которых будут зависеть некоторые другие параметры, которые будут влиять на игровую сцену или на самого персонажа.
В этой статье мы попробуем реализовать часы двух видов:
- часы, которые отображают реальное время
- часы, которые отображают вымышленное время.
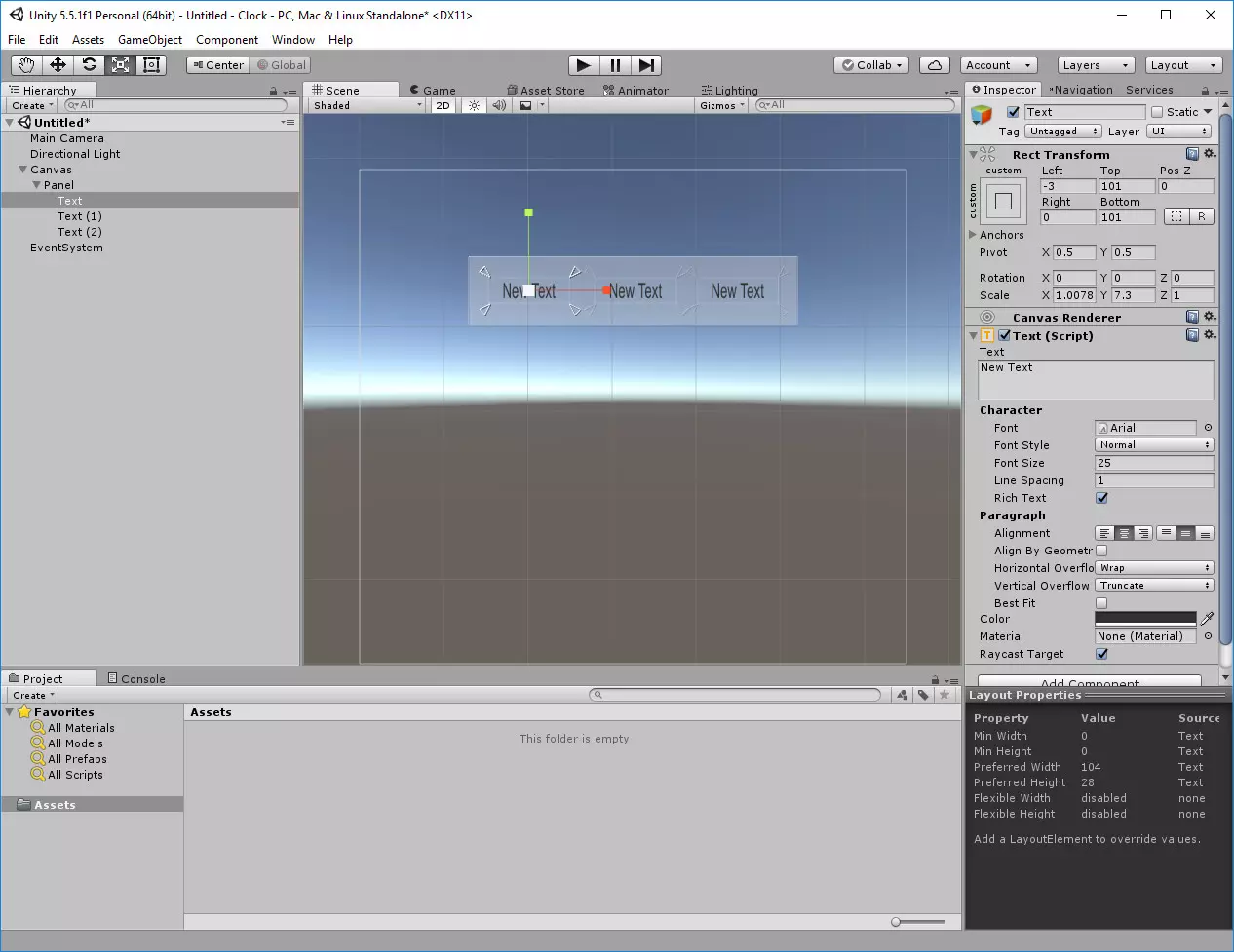
Давайте начнем , запустим Unity и для начала настроим сцену. Добавим на сцену компонент Canvas и в нем Panel с тремя элементами Text для отображения часов: часы, минуты, секунды. Должно, получится примерно как на скриншоте…

Далее создадим скрипт ClockReality и напишем такой код:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
using UnityEngine.UI;
public class ClockReality : MonoBehaviour {
float secondsNew = 60f, minutesNew = 60f, hoursNew = 12f;
public Text second;
public Text minutes;
public Text hours;
void Update () {
DateTime time = DateTime.Now;
second.text = ""+(time.Second * (60f / secondsNew));
minutes.text = "" + (time.Minute * (60f / minutesNew)) + " :";
hours.text = "" + (time.Hour * (12f / hoursNew)) + " :";
}
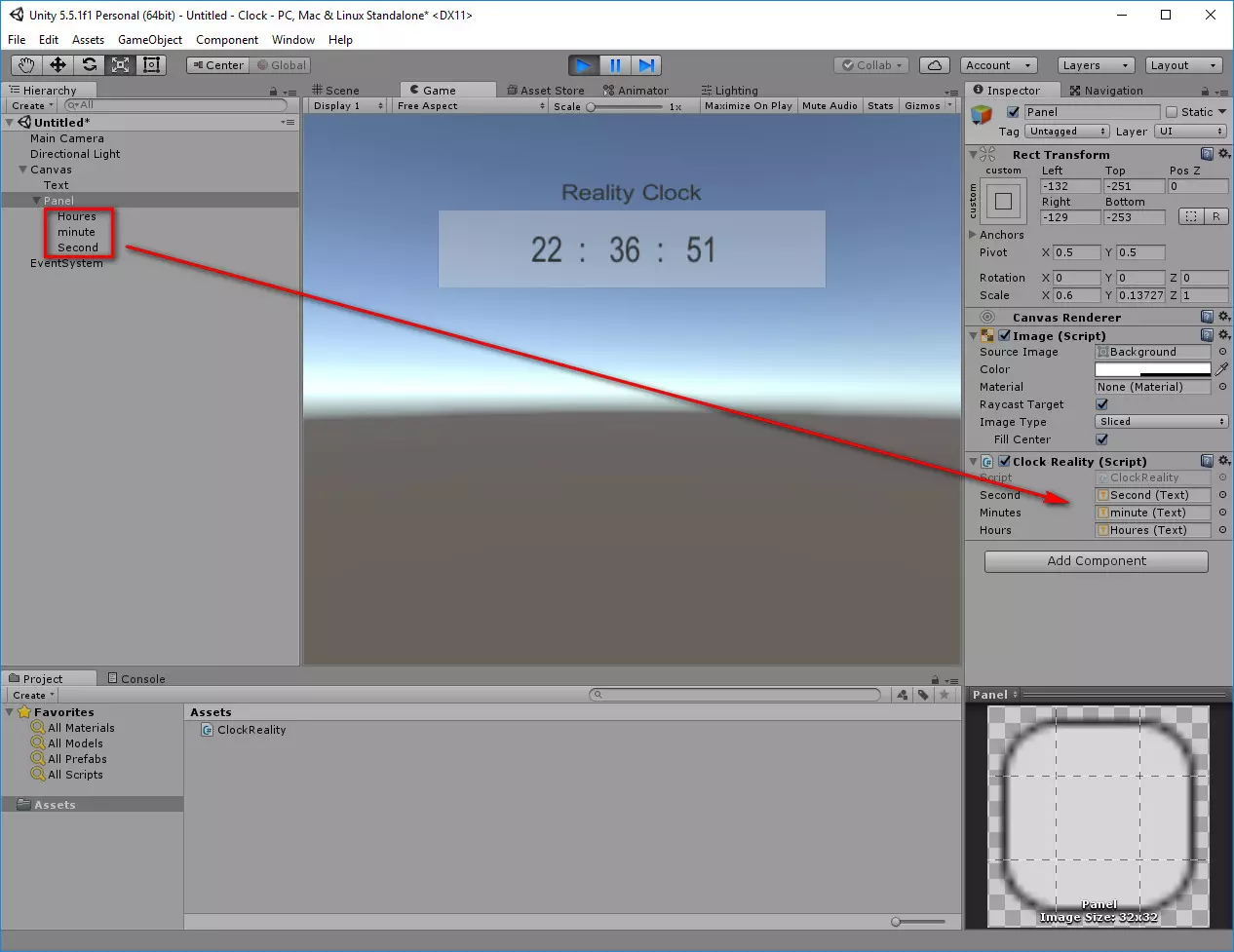
}Здесь все предельно просто, поместим это скрипт на компонент Panel и укажем наши Text (Часы, минуты, секунды)

Это был первый метод создания часов реального времени. Возможно, вы скажете, а почему не сделать один компонент Text и не запихать все туда? Разделение на часы, секунды, и минуты даст возможность обращения к ним из других скриптов, например, если вы захотите сделать какой-нибудь параметр, который будет зависеть от текущего времени.
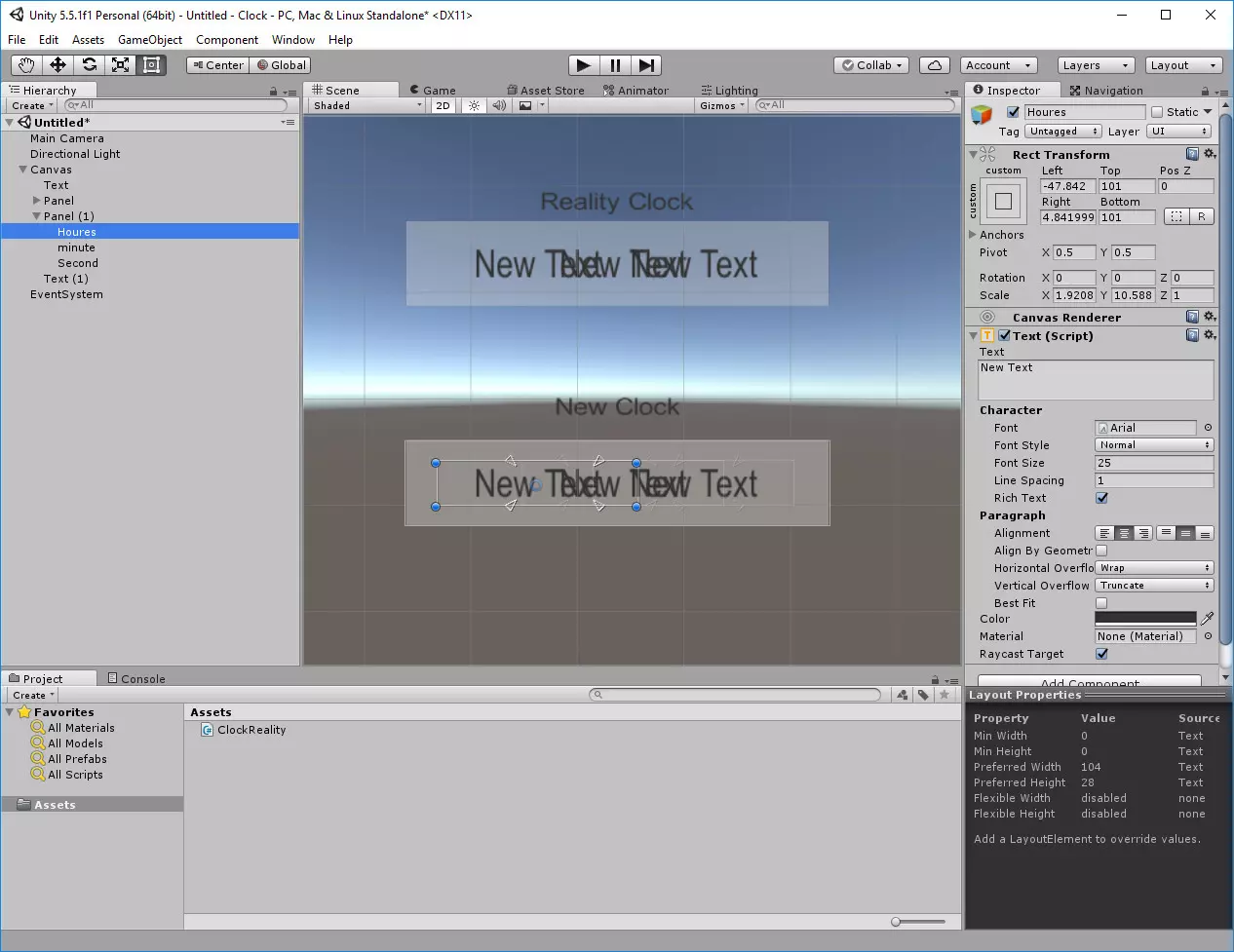
Второй метод создания «врущих» часов не сложнее. Продублируем нашу панель с компонентами Text и разместим чуть ниже.

Создадим новый скрипт NewClock и напишем такой код:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
using UnityEngine.UI;
public class NewClock : MonoBehaviour {
public Text second;
public Text minutes;
public Text hours;
public float param;
public float second1;
public float minuta1;
public float hours1;
Видео:СОЗДАЮ ИГРУ НА АНДРОИД ЗА 48 ЧАСОВ, ЗАЛИВАЮ В GOOGLE PLAY | Unity Ads 2D AndroidСкачать
 void Update () {
param -= Time.deltaTime;
if (param <= 0)
{
param = 1;
second1 = second1 + 1;
}
if (second1 >= 60)
{
minuta1 = minuta1 + 1;
second1 = 0;
}
if (minuta1 >= 60)
{
hours1 = hours1 + 1;
minuta1 = 0;
}
if (hours1 > 23) {
hours1 = 0;
}
second.text = "" + second1;
minutes.text = "" + minuta1 + " :";
hours.text = "" + hours1 + " :";
}
}
void Update () {
param -= Time.deltaTime;
if (param <= 0)
{
param = 1;
second1 = second1 + 1;
}
if (second1 >= 60)
{
minuta1 = minuta1 + 1;
second1 = 0;
}
if (minuta1 >= 60)
{
hours1 = hours1 + 1;
minuta1 = 0;
}
if (hours1 > 23) {
hours1 = 0;
}
second.text = "" + second1;
minutes.text = "" + minuta1 + " :";
hours.text = "" + hours1 + " :";
}
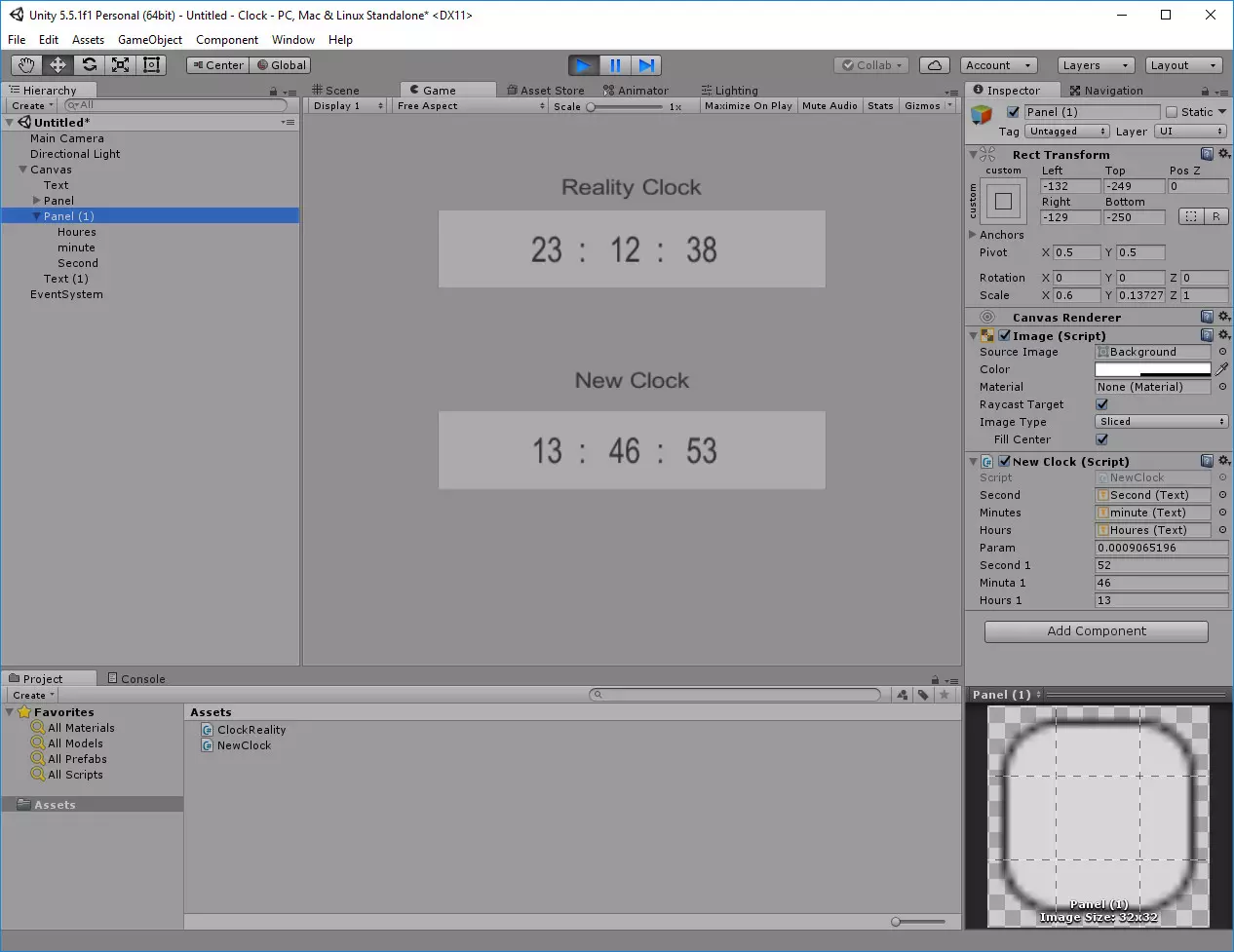
}Здесь тоже ничего сложного, значение param уменьшается с каждой секундой и когда оно равно нулю, прибавляем одну секунду, а за ней и минуты и часы. Если необходимо замедлить или ускорить часы, просто изменим значение param=1 на другое (чем меньше, тем часы будут работать быстрее). Помещаем этот скрипт на вторую панель и так же, указываем три Text для часов.

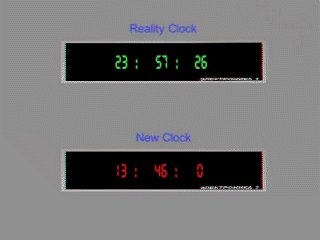
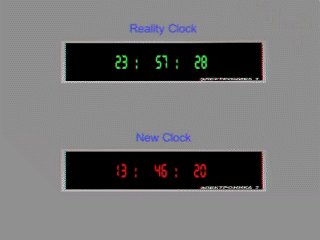
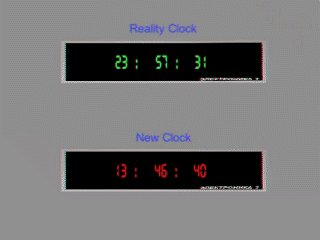
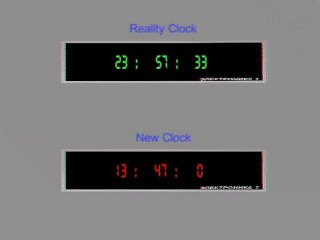
После небольшой обработки сцены можно получить вот такие разные часы…

На этом все, ждем ваших комментариев, предложений или изменений по данной статье, удачных проектов!
🎬 Видео
Unity - Лучший курс | С Нуля до Junior за ОДНО видеоСкачать

Как создать свою игру,создание часов,time Unity,канал ИгростройСкачать

Я сделал игру за 5 часов на unityСкачать

ОБНОВЛЯЮ ИГРУ ЗА 48 ЧАСОВ || Unity 2D Создание Игр На АндроидСкачать

Таймер - Unity легкоСкачать

Создаю 3 игры на Unity за 1,5 часа/ час / полчасаСкачать

Учим Unity за 1 час! #От ПрофессионалаСкачать

Научу создать игру на Unity за 5 минут!!! | GamicleСкачать

КАК СОЗДАТЬ ИГРУ НА UNITY ЗА 20 МИНУТ ? | Gamicle | Unity 3D C# Уроки Создание ИгрСкачать

[UNITY ASSET] CLOCK. REAL TIME | ЧАСЫ. ТЕКУЩЕЕ ВРЕМЯСкачать
![[UNITY ASSET] CLOCK. REAL TIME | ЧАСЫ. ТЕКУЩЕЕ ВРЕМЯ](https://i.ytimg.com/vi/wSzigoS0Ips/0.jpg)
Unity для новичков за 20 минут | Gamicle #unity #gamedev #gamicleСкачать

Сделал авиасимулятор за 10 часов | UnityСкачать

Сделал Игру за ОДИН День (12 часов) на UnityСкачать

Сделал игру на юнитиСкачать

Я сделал Майнкрафт за 48 часов без опыта разработки игрСкачать

12 часов в день ради собственной игры [Devlog]Скачать
![12 часов в день ради собственной игры [Devlog]](https://i.ytimg.com/vi/-p4xhjJpeUo/0.jpg)
КАК СОЗДАТЬ ИГРУ ЗА 5 МИНУТ? / Unity Создание ИгрСкачать

Сделал ИГРУ ЗА 1 ЧАС на UnityСкачать

Как Создать Свою Игру на Unity? Урок - 1 | GamicleСкачать