Как добавить спрайты.
Продолжаем серию уроков по созданию игры на игровом движке Game maker: Studio. В этом уроке мы рассмотрим как добавить спрайты и настроим взаимодействие между игровыми объектами.
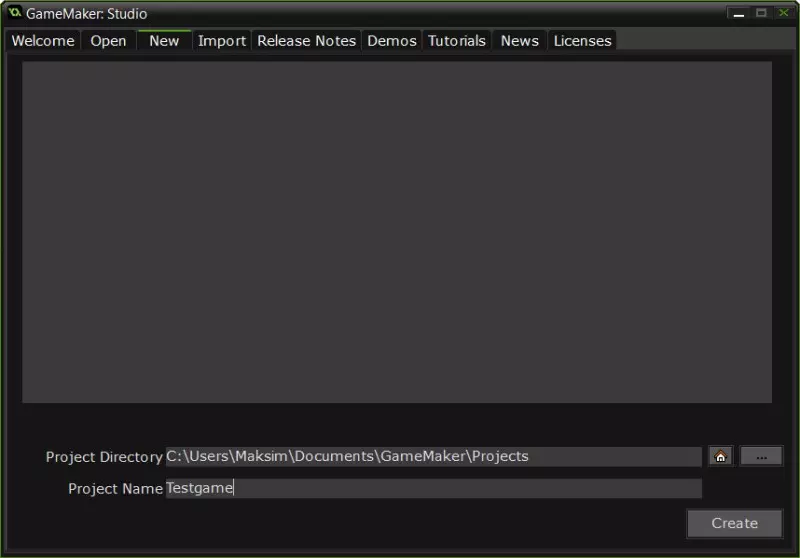
Для начала запустим игровой движок и создадим новый проект. Перейдем на вкладку new и нажмем кнопку create.

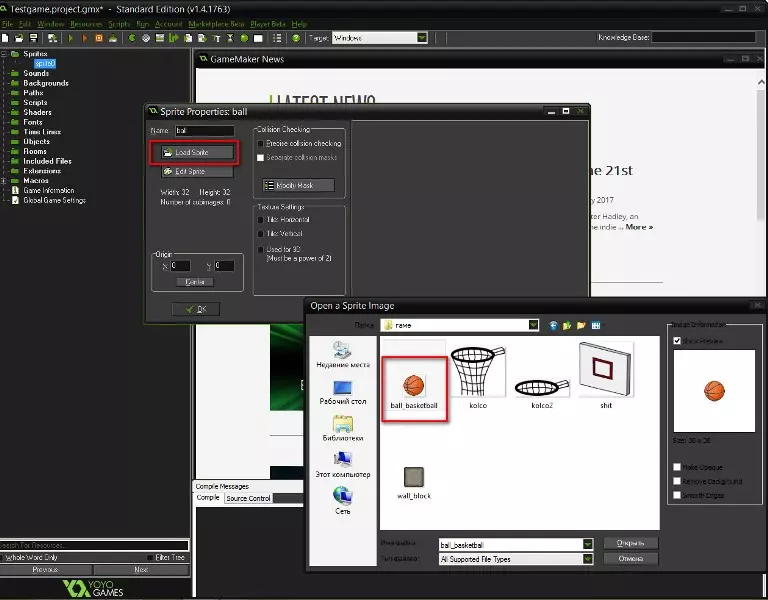
Добавим спрайты баскетбольного мяча и загрождений или блоков, которые не дадут нашему мячу вылетать за пределы игрового окна. Слева, в окне редактора, вы можете увидеть дерево проекта, состоящее из разных папок. На папке sprites кликнем правой кнопкой мыши и выбираем create sprite.
В открывшемся окне указываем имя спрайта (ball) и добавляем спрайт мяча нажав load sprite, спрайты можно взять из этого архива.

Аналогично создадим спрайт для блока с названием block и с картинкой блока из архива
![]()
Игровые объекты и их взаимодействие.
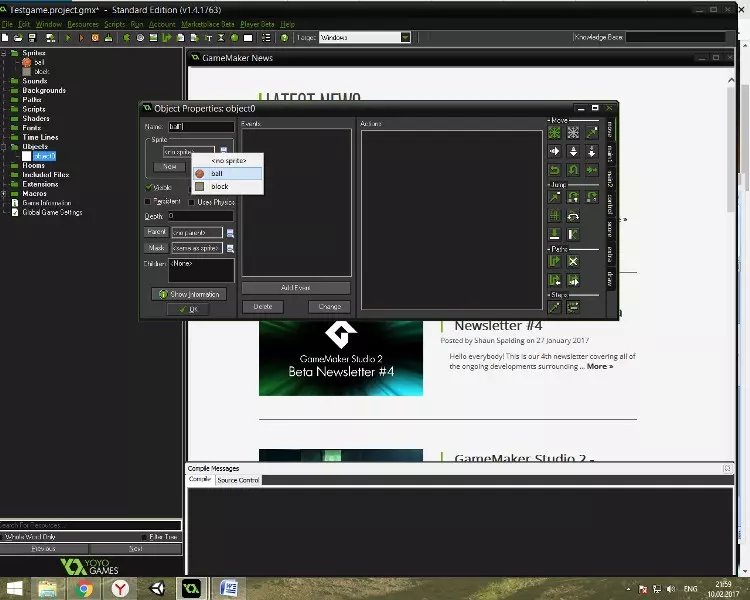
Спрайты мы загрузили, теперь перейдем к созданию игровых объектов. На папке Objects кликнем правой кнопкой мыши и создаем новый объект create object.

В открывшемся окне пишем имя объекта ball1 и выберем спрайт мяча для этого игрового объекта.
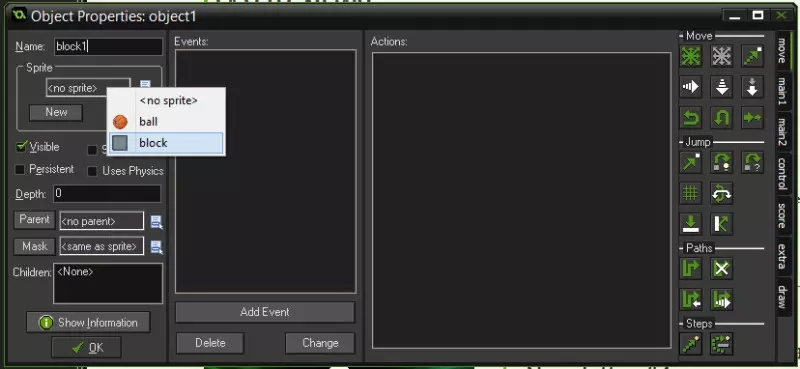
Аналогично создадим еще один игровой объект для блока со спрайтом block и названием block1.

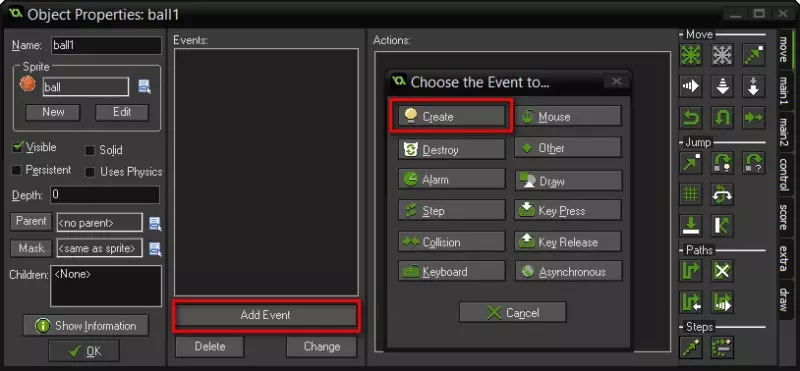
Для мяча создадим событие, откроем созданный объект мяча и в окне events выберем create.

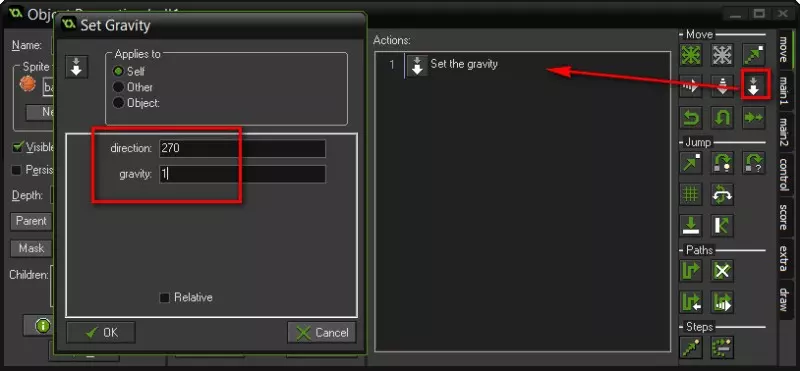
Создадим действие set gravity в окне actions, просто перетащите нужный значок в окно actions и установите параметры как на скриншоте.

Этот событие придает гравитацию нашему мячу, а из за поворота на 270 градусов наш мяч будет падать вниз .
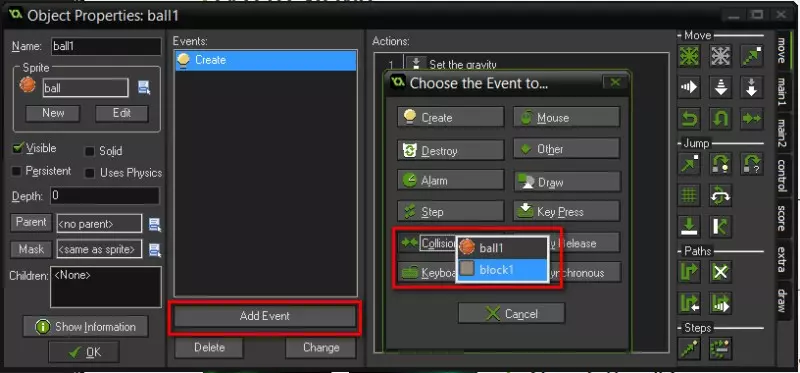
Добавим событие столкновения с объектом block1

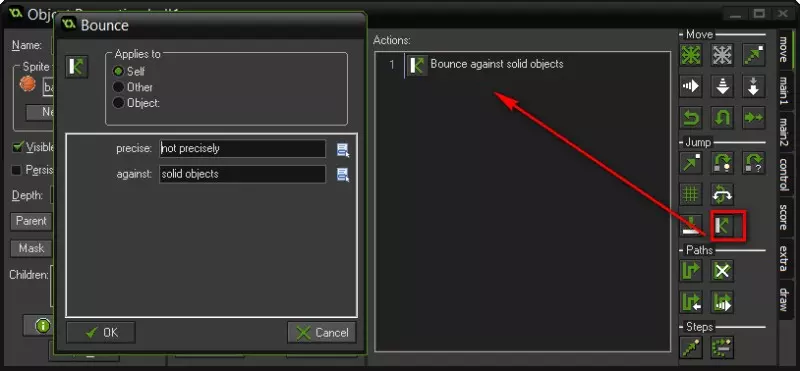
И действие отскок от объекта.

Это действие позволит отскакивать нашему мячу при столкновении с блоками.
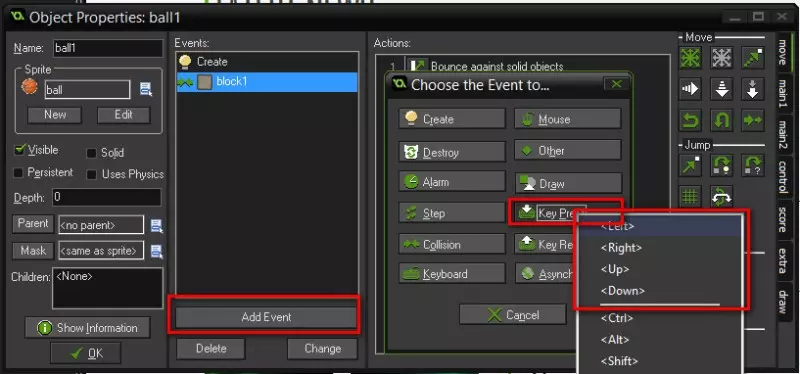
Добавим 4 события key press это Left, Up, Right, Down, как вы наверно догадались это управление мячом.

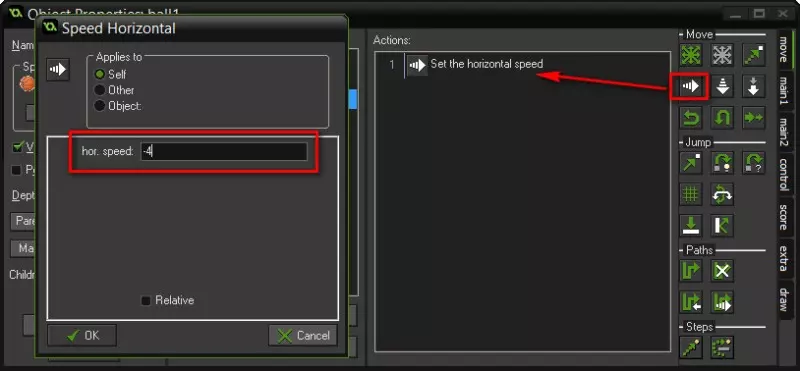
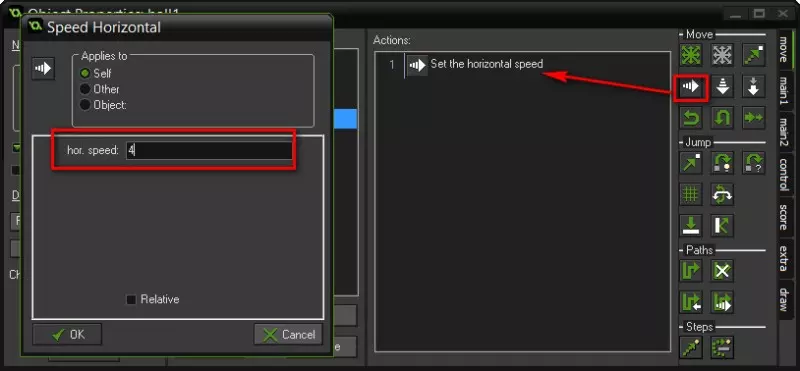
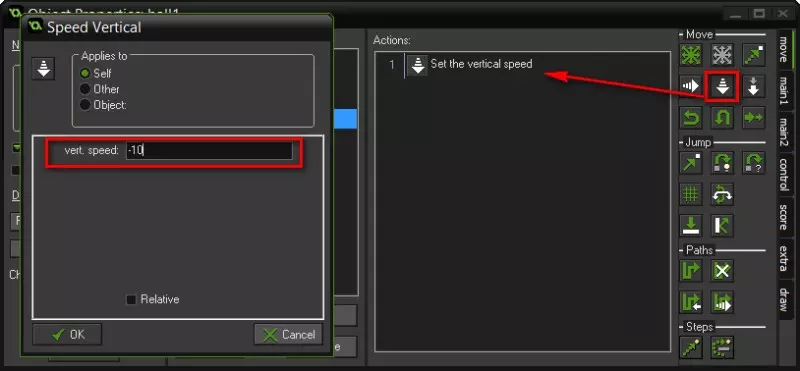
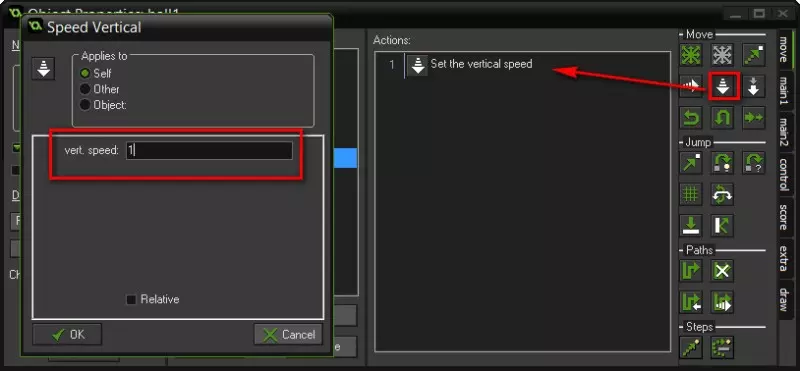
Для каждого события добавим действие как показано на скриншотах…
Для Left

Для Right

Для Up

И для Down

Мы настроили игровой объект ball1 таким образом, что на него всегда будет действовать сила, из за которой он будет падать вниз, а при столкновении с объектом block1 будет отскакивать вверх, получается прыгающий мяч, которым можно управлять влево и вправо.
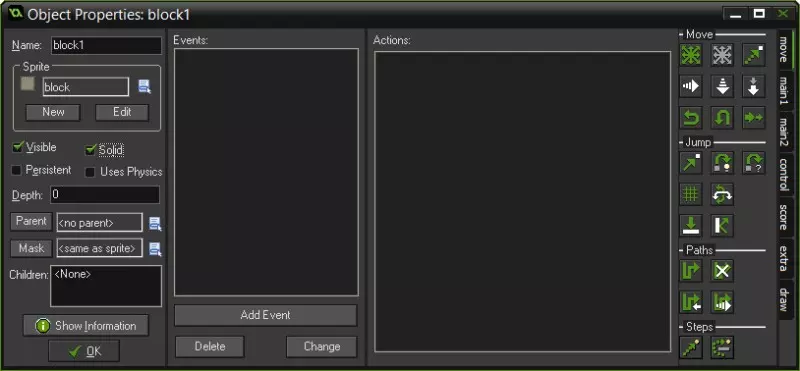
Перейдем к настройке block1, откроем окно игрового объекта и установим только галочку solid (твердый).

Настройка сцены.
С игровыми объектами и их настройками мы разобрались, теперь перейдем к самой сцене. В папке Rooms создадим новую сцену/комнату (правой кнопкой create room)
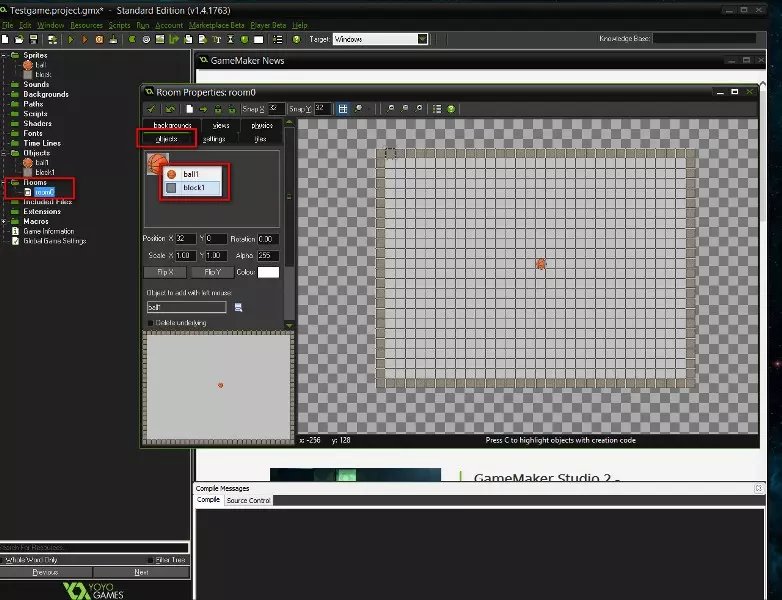
Откроется окно с настройками игровой сцены, собственно то, что мы увидим в игре. Добавим на сцену наши игровые объекты мяч и блок (мяч можно расположить в середине сцены а блоки нужно выложить по краям)

Из вкладки objects выберете один из объектов и просто нажмите на нужно место в сцене (сменить объект можно нажатием на него левой кнопкой мыши).
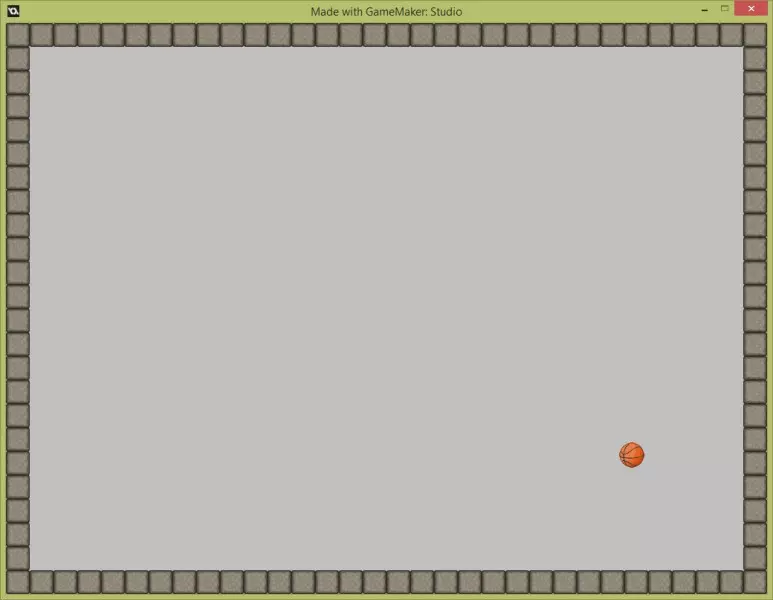
Когда сцена будет готова можно проверить нашу игру Run — Run Normally (F5).
Немного подождем компиляции игры и вуаля, мяч прыгает и им можно управлять.

Задний фон (background)
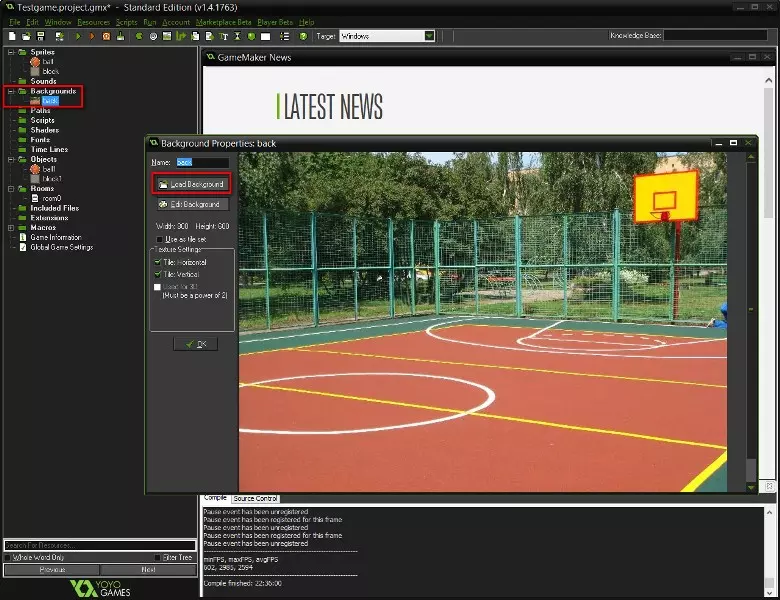
Пожалуй, для красоты можно добавить задний фон, создайте новый фон в папке Background и добавьте туда файл back из архива.

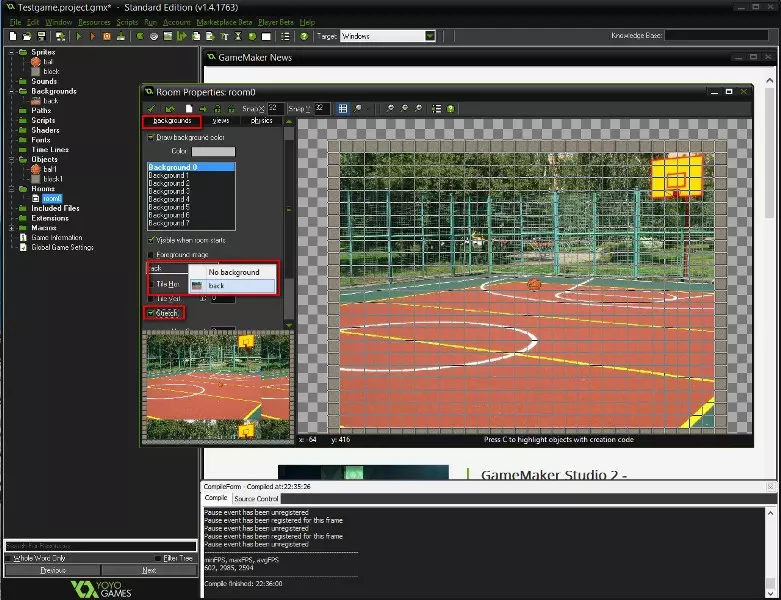
В настройках сцены из вкладки background выберете наш задний фон и установите галочку заполнения фона по всей сцене.

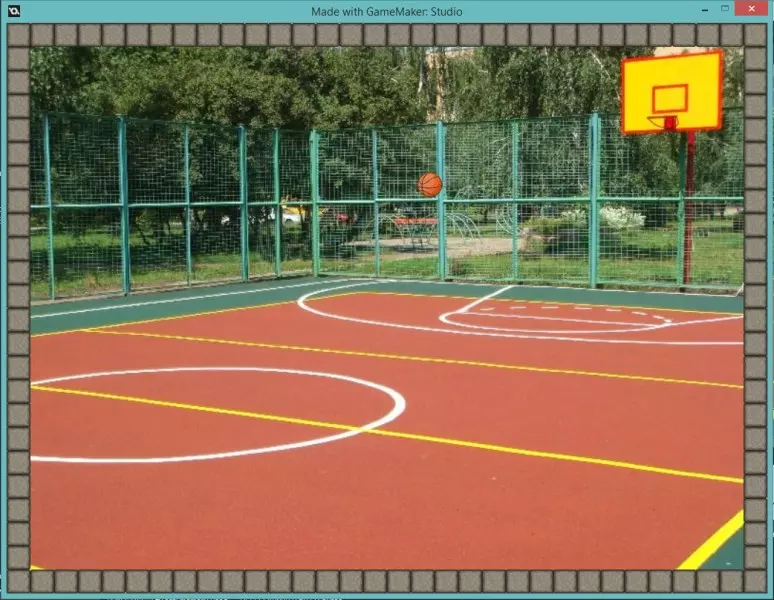
Проверяем игру (F5)

Ну так на много красивее 🙂
На этом пока все удачных проектов!
📹 Видео
Learning to use the inbuilt sprite editor in Gamemaker Studio 2 to design spritesСкачать

Sprite Stacking with lighting in GameMaker Studio 2.3 - Part 1Скачать

GameMaker Quick Tip: Importing Sprite SheetsСкачать

PLATAFORMA #5 - Sprites [Game Maker Studio 2]Скачать
![PLATAFORMA #5 - Sprites [Game Maker Studio 2]](https://i.ytimg.com/vi/EsATuTjZR9U/0.jpg)
GameMaker Studio 2.3 - Beginner Tutorial: How to Import and Animate SpritesСкачать

GameMaker Studio 2 - Sprite Editor - OverviewСкачать

How To Animate Sprite Sheets | GameMakerСкачать

Como Crear un Sprite - GameMaker Studio 2Скачать

Gamemaker Studio 2: Create a Sprite from a SpritesheetСкачать

Sprite stacking gamemaker 2d racing game that I'm making - fake 3d driftingСкачать

Game Maker Tutorial - Changing SpritesСкачать

GameMaker Studio 2 - How To Import & Animate Sprites Beginner TutorialСкачать

Sprite Stacking with lighting in GameMaker Studio 2.3 - Part 2Скачать

Image index, speed, and number in GameMakerСкачать

Sprite stacking fake 3d | Game maker Studio 2 | Mixing SS and Billboarding to make town!Скачать

GameMaker Studio 2: Complete Platformer Tutorial (Part 2: Animated Player)Скачать

sprite in gamemaker studio ( sprite animation )Скачать

Sprite Stacking Test (Fake 3D) - Game Maker StudioСкачать










coo